iOS SDK React<>Swift Bridge
- Open your React Native project in a text editor or an integrated development environment (IDE) of your choice.
- In the root directory of your React Native project, navigate to the iOS folder.
- Create a new Swift file with a .swift extension. You can name it whatever you like, for example, SpyneSDK.swift.
- Inside the Swift file, import the Swift framework you want to use. The exact import statement will depend on the framework you're working with. For example, if you want to import a framework called SpyneSDK, the import statement would look like this:
Import
Example:-
import SpyneSDK-
Save the Swift file and close it.
-
Open the Xcode project workspace for your React Native app. The workspace file should have a
.xcworkspaceextension and can be found in the ios folder of your React Native project. -
In project header class we have to add the bridging header
#import <Foundation/Foundation.h> #import <React/RCTBridgeModule.h> #import <React/RCTEventEmitter.h> -
In SpyneSDK swift file we have to setup the Function call in React native Project
-
In the SpyneSDK M file we have to set up the bridge between the react native and the swift function call.
#import <Foundation/Foundation.h> #import "React/RCTBridgeModule.h" @interface RCT_EXTERN_MODULE(testingclass, NSObject) RCT_EXTERN_METHOD(onShootStart: (NSString *)appName userId: (NSString *)userId isfromDraft: (BOOL)isfromDraft apiKey:(NSString *)apiKey categoryId: (NSString *)categoryId emailID:(NSString *) emailID skuName: (NSString *)skuName frameNumber: (int *)frameNumber isFromSpyne: (BOOL)isFromSpyne spyneAuthKey: (NSString *) spyneAuthKey backgroundID: (NSString *) backgroundID numberPlate: (NSString *) numberPlate numberPlateLogoURL: (NSString *) numberPlateLogoURL production: (BOOL)production prodsubcatID: (NSString *)prodsubcatID enableHotSpot: (BOOL)enableHotSpot isOriginal: (BOOL)isOriginal resolver: (RCTResponseSenderBlock)callback) @end -
In react native Project we have to install the pod and the Pod file seems like this
# Resolve react_native_pods.rb with node to allow for hoisting require Pod::Executable.execute_command('node', ['-p', 'require.resolve( "react-native/scripts/react_native_pods.rb", {paths: [process.argv[1]]}, )', __dir__]).strip platform :ios, 'min_ios_version_supported' prepare_react_native_project! # If you are using a 'react-native-flipper' your iOS build will fail when 'NO_FLIPPER=1' is set. # because 'react-native-flipper' depends on (FlipperKit, ...) that will be excluded # # To fix this you can also exclude 'react-native-flipper' using a 'react-native.config.js' # module.exports = { # dependencies: { # ...(process.env.NO_FLIPPER ? { 'react-native-flipper': { platforms: { ios: null }}} : {}), # } # } flipper_config = ENV['NO_FLIPPER'] == "1" ? FlipperConfiguration.disabled : FlipperConfiguration.enabled #linkage = ENV['USE_FRAMEWORKS'] #if linkage != nil # Pod::UI.puts "Configuring Pod with #{linkage}ally linked Frameworks".green # use_frameworks! :linkage => linkage.to_sym #end target 'testingbridge' do $RNFirebaseAsStaticFramework = true config = use_native_modules! # Flags change depending on the env values. flags = get_default_flags() use_frameworks! :linkage => :static use_react_native!( :path => config[:reactNativePath], # Hermes is now enabled by default. Disable by setting this flag to false. :hermes_enabled => flags[:hermes_enabled], :fabric_enabled => flags[:fabric_enabled], # Enables Flipper. # # Note that if you have use_frameworks! enabled, Flipper will not work and # you should disable the next line. # :flipper_configuration => flipper_config, # An absolute path to your application root. :app_path => "#{Pod::Config.instance.installation_root}/.." target 'testingbridgeTests' do inherit! :complete # Pods for testing end pod 'RealmSwift' pod 'Moya' pod 'SDWebImage' pod "PostHog", "~> 1.1" pod 'SwiftMessages' pod 'Amplitude', '~> 8.8.0' pod 'OpalImagePicker' pod 'lottie-ios' pod 'Sentry' post_install do |installer| # https://github.com/facebook/react-native/blob/main/packages/react-native/scripts/react_native_pods.rb#L197-L202 react_native_post_install( installer, config[:reactNativePath], :mac_catalyst_enabled => false ) __apply_Xcode_12_5_M1_post_install_workaround(installer) end end -
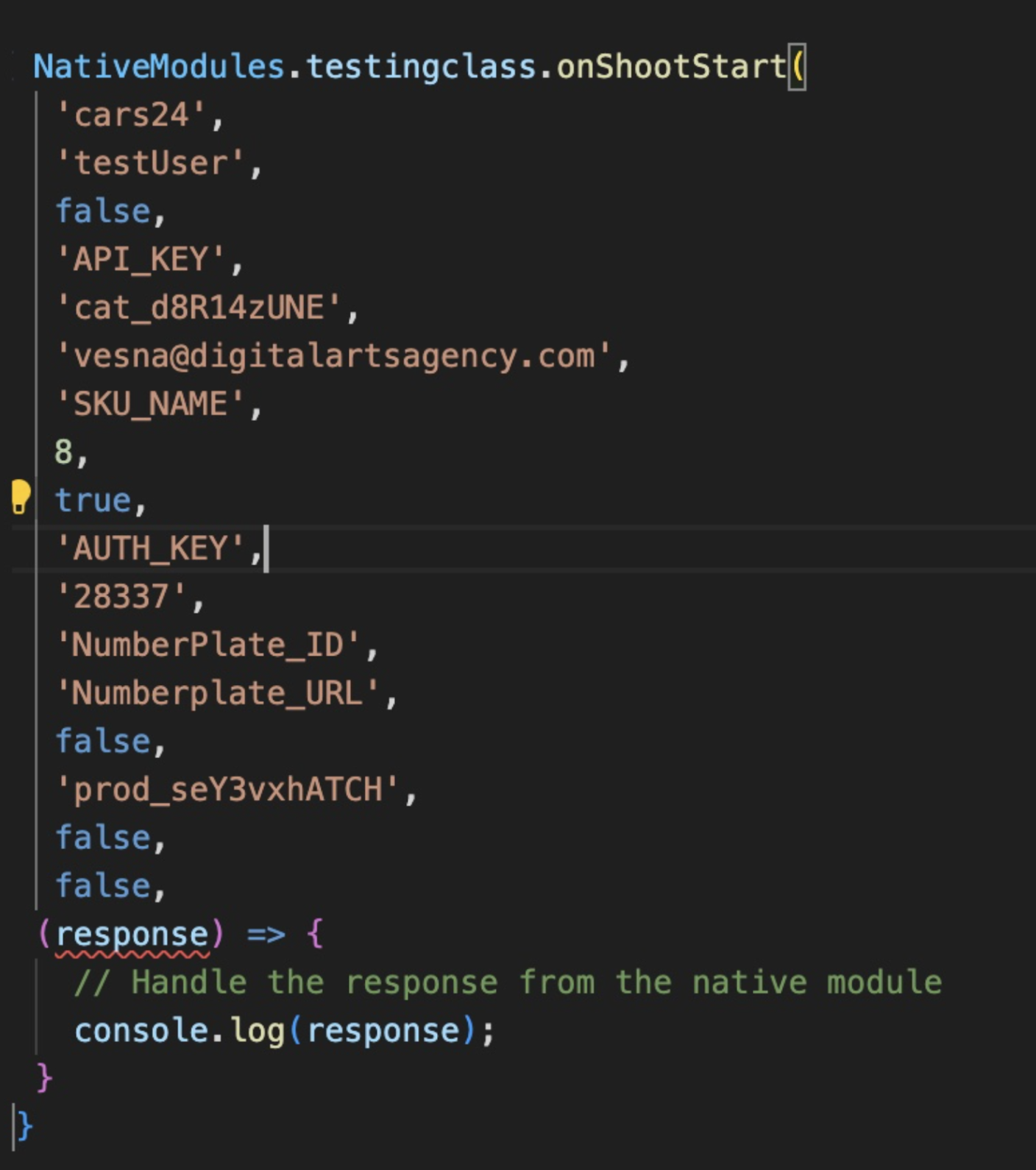
Call onShootStart() function from react native class

-
Handling shoot completion callback
Updated 8 months ago
